Blog
Latest Posts
Browse Posts
Newsletter Sign Up
We write a new email each week to help you grow your business.
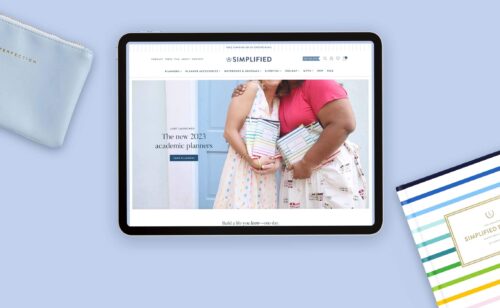
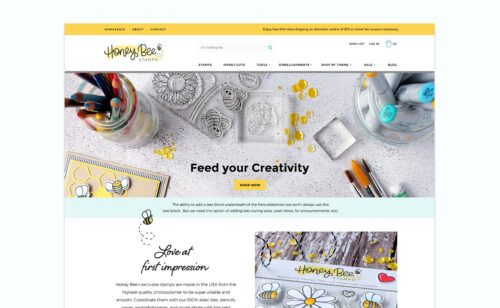
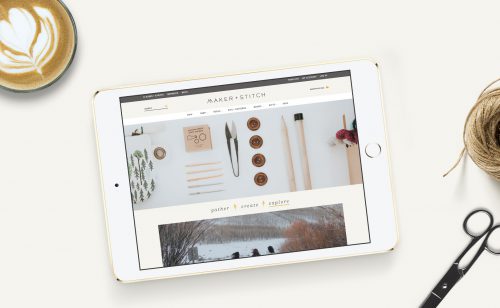
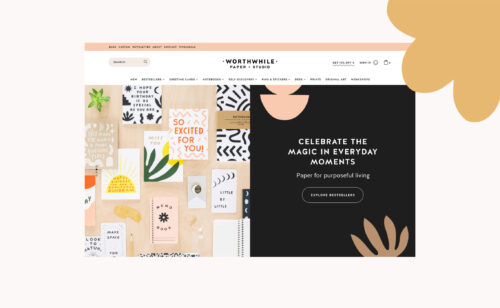
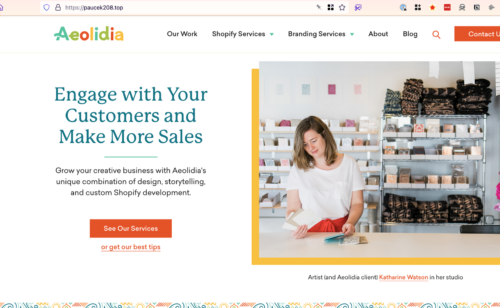
Let's take your online shop to the next level
The Shopify websites we design have a reputation for substantial improvements to ecommerce conversion rates and online sales. Let's talk!
 Grab my guide to the 10 main ways to grow traffic and optimize to boost sales.
Grab my guide to the 10 main ways to grow traffic and optimize to boost sales.