

If you’ve shopped for fonts lately, you’ve probably experienced the increase in different types of licenses you’re faced with, not to mention the different systems and platforms providing them for use on the web. Font licensing can be really confusing, and web font licensing in particular, so let’s break down some of the key things to know so that you never find yourself confused about which fonts you can use where.
Please Note: I am not a lawyer. This post is about understanding how different font services work and what some of the options are when you’re licensing fonts. If you have legal questions about the license terms for any font, you should consult the foundry, the site selling it, and/or a lawyer. This post is not legal advice.
Now, onward!
Licensing, Generally
It takes a ridiculous amount of time to create a high-quality font, not to mention a font family with various weights and styles. Like most artists, typographers protect their work by providing it under certain license terms. I won’t go too much into why it’s important to respect the license, but it is absolutely vital that you locate, read, and understand the licensing terms for any font (or other asset, such as photographs, illustrations, and icons), before you put them to use in any project, commercial or otherwise.
While there are some tools out there that let you convert regular desktop font files to webfont files, you must make sure that by doing so you are not breaking the licensing terms. You also have to be really careful about the output of those converters, as they’re not going to spit out fonts that are as well-optimized for web as an expert hand-crafting the same font would produce.
Types of Licenses: Web, Desktop, App, Oh My!
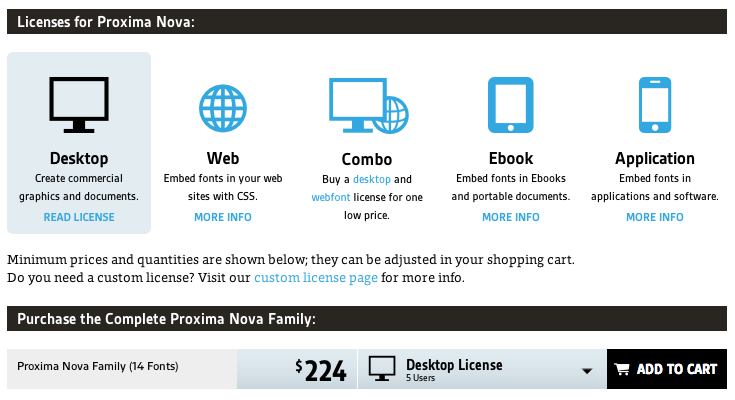
There are a LOT of different license types even before you get into usage restrictions within each type of license. Fontspring does an especially good job laying out the various available licenses for each of the fonts it sells:

You can see from the icons across the page that this particular font (Proxima Nova) is available for four different license types:
- Desktop
- Web
- Combo of desktop + web
- Ebook
- Application
Desktop licenses are probably most familiar – that’s where you download a font file, install it on your computer and then are able to use it in a variety of programs such as word processors and Photoshop. Typically, desktop font licenses are based on the number of computers on which the files are installed.
Ebook and Application licenses are based on the number of titles or applications (you’re buying the license to use in one book, or in one application, and you’d have to buy another license for a different book or application).
Webfonts consist of a set of file types necessary to display the font across different browsers and devices. You can’t just load a desktop file to your website and expect it to work, so if you need to be able to work with a font both in desktop programs and on your website, you’ll need to get both types of licenses (or what Fontspring offers as a “combo” license).
Additional Reading
If you’re still not sure what a webfont really is or why we use them, you may want to pause for a minute to check out my Non-Technical Introduction to Webfonts.
Dimensions of Web Font Licenses
Unfortunately, understanding that you need a webfont license for any fonts used on a website is just the tip of the metaphorical licensing iceberg.
There are a lot of different sites and services that sell and/or provide webfonts, and licensing is handled differently both across providers and also across individual foundries (the companies that actually make fonts) and font families. Licenses and services typically vary across the following areas:
- Free vs. one-time payment vs. subscription/ ongoing payment
- Unlimited vs. limited by pageviews per month vs. limited by cumulative pageviews
- Usable on unlimited sites simultaneously vs. usable on a specific number of sites simultaneously
- Hosted (e.g. Typekit, Google Webfonts) vs. self-hosted (e.g. MyFonts.com, Fontspring)
Some fonts may have one set of criteria for personal use and a different for commercial use (e.g. a font may be free for unlimited personal use but require a one-time license fee for commercial use).
With any given font you might consider, you’ll want to figure out where it falls on all three of those dimensions, as well as make sure the license you’re looking at is suitable for the type of site (business or personal) you’re building, and that the method for actually incorporating the font into your site works for whatever platform you’re using.
How Do I Decide?
Beyond the design considerations that go into selecting fonts for a website, there are considerations like what license options exist for a particular font (or a few that are similar that you might be deciding between), budget, and so on.
Before you hit the font site shopping cart, here are a few things to remember, and some tips and suggestions.
Consider Your Specific Needs
Different providers have different fonts available (with some overlap), so there’s not necessarily one right way to find the best license for your needs. You’ll want to do some comparison shopping to find the right terms and situation for your particular project, keeping the following in mind:
- Choose fonts that are available with webfont licenses.
- Find out whether your platform allows you to upload and host font files. If not, you will need a font provider that does that for you, such as Typekit, Webtype, or Google Webfonts.
- Check the budget – how many weights will you need and what’s the cost per weight? Does the cost depend on pageviews? If so, what’s your traffic like and how does that impact your costs?
- Find out whether different sites offer different terms.
I almost always go with a single payment rather than subscriptions, if I have the option. The major exception is when a font is only available via a subscription service, or when the project uses multiple fonts all available through the same service such that the cost is balanced by the usage.
It can also be a good idea to use a subscription service if you redesign your site frequently, since you may have a lower overall investment once you factor in how long you’ll likely be using the font.
There’s Always Free… At a Cost
If you just want to grab a webfont that is free for unlimited commercial use, two great resources are Fontsquirrel and Google Webfonts. All the fonts on both sites are free for commercial use and most are available as webfonts (all of the Google ones are).
One of the potential downfalls of free fonts is that there may be a lower bar as far as quality control goes. You’ll want to be careful about which fonts you choose and you’ll need to test them out across browsers to make sure they’ll be legible and nice-looking for all your site visitors.
Comparison Shop!
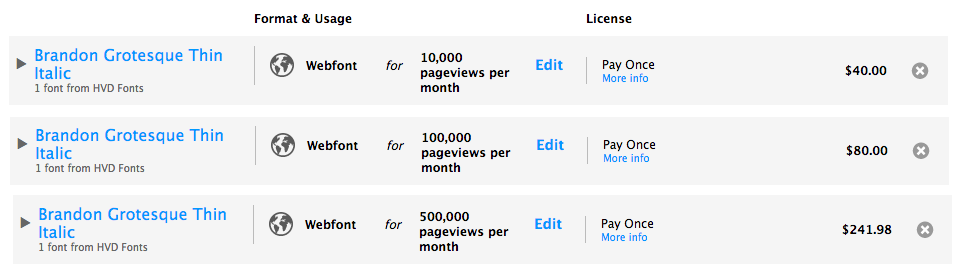
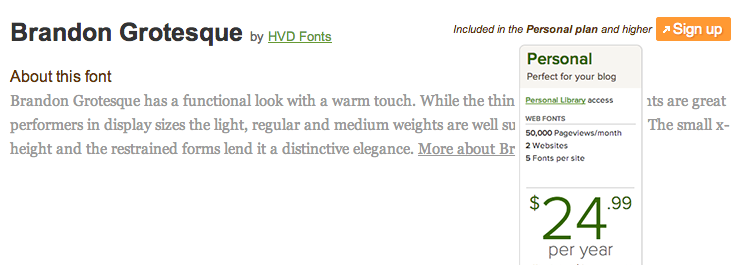
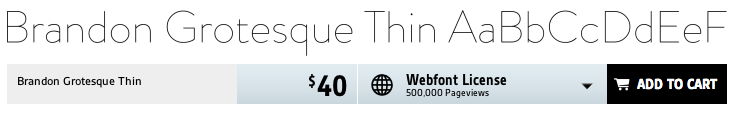
When you’ve got your heart set on a premium font, make sure to check around before you buy to find the best terms and price for your needs. For example, let’s consider the popular Brandon Grotesque font family:



Besides not displaying the specific terms of their license until you get to the cart, MyFonts also has the highest pricing for Brandon Grotesque when you take a look at the pageviews they’re allowing at each price point.
Typekit and Fontspring are both better options, but the choice between the two will probably come down to which other fonts you’re using in the site and how long you expect to use the same fonts. The comparable Typekit plan for 500,000 pageviews per month is $50/ year, which may not be as great a deal if you want to use Brandon for a couple of years and you only need one or two weights/ styles, but may be a steal if you want to use the whole family, other fonts you want are also available on Typekit, and/or you want to use a Typekit account over multiple sites with diverse font needs.
A Note About Pay as You Go & Subscriptions
A few sites have plans called “pay as you go” (MyFonts, in particular, uses this model for some fonts). What they do is set a total number of pageviews, and then once you run out (they send warnings first) the font stops working unless you renew. It’s basically a subscription model but instead of setting a cap on pageviews per month it sets a cap with no defined time limit.
Again, the competitiveness of this model will depend on your specific site.
One big thing to make sure for both pay-as-you-go and subscription fonts is that you put the account for the fonts in your name so that you know when they’re up for renewal.
Is your head spinning? Remember, you can hire the pros (like the Aeolidia team!) to help you through this. That’s a big benefit to working with a designer and/or developer – we deal with this all the time and can not only help you select beautiful fonts and combinations of fonts from a design perspective, but we can also guide you to appropriate licensing choices based on all the factors listed above.
Browse Posts
Newsletter Sign Up
We write a new email each week to help you grow your business.
5 thoughts on “Understanding Webfont Licensing Structures”
Leave a Comment
Related Posts
Let's take your online shop to the next level
The Shopify websites we design have a reputation for substantial improvements to ecommerce conversion rates and online sales. Let's talk!
 Grab my guide to the 10 main ways to grow traffic and optimize to boost sales.
Grab my guide to the 10 main ways to grow traffic and optimize to boost sales.



Thank You Zoe for this fantastic article! You went far and beyond on explaining how web fonts work. My head has been clear from all the confusion on licensing dilemmas!
Great article! Very in depth compared to other articles I’ve seen on the web.
[…] your users will need to be using an up to date browser you’ll need a fallback and lastly custom fonts can be licensed which may also mean extra […]
[…] For a more detailed explanation on the webfont license, please read https://aeolidia.com/understanding-webfont-licensing-structures/ […]
[…] Here’s a good read on Web Font Licensing. […]
[…] It is recommended to ask your client to buy these fonts to avoid possible future issues and take into consideration the condition of use. Some webfonts are limited in terms of pageviews and can’t be hosted (Understanding Webfont Licensing Structures). […]